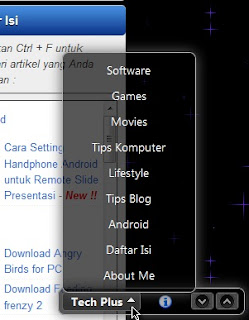
 Kali ini saya akan share tentang cara membuat menu melayang seperti yang ada di sudut blog saya ini, menu ini sudah termasuk navigasi scroll to top/bottom of page, submenunya dan tinggal mengedit sesuai link yang akan teman-teman masukkan.
Kali ini saya akan share tentang cara membuat menu melayang seperti yang ada di sudut blog saya ini, menu ini sudah termasuk navigasi scroll to top/bottom of page, submenunya dan tinggal mengedit sesuai link yang akan teman-teman masukkan.Letakkan kode berikut di atas kode </body>
<!-- zFPmenu START -->
<div id='zfpm_div' style='display:none;'>
<div id='zfpm_upperBox'>
<!-- Place ads, text message, or anything here. -->
</div>
<ul id='zfpm_ul'>
<!-- Your menus start -->
<li class='dir'><a href='/'>Your menu 1 </a>
<ul>
<li class='dir'><a href='/'>Your submenu 1.1</a>
<ul>
<li><a href='/'>Your sub-submenu 1.1.1</a></li>
<li><a href='/'>Your sub-submenu 1.1.2</a></li>
</ul>
</li>
<li><a href='/'>Your submenu 1.2</a></li>
<li><a href='/'>Your submenu 1.3</a></li>
</ul>
</li>
<li class='dir'><a href='/'>Your submenu 2</a>
<ul>
<li class='dir'><a href='/'>Your submenu 2.1</a>
<ul>
<li><a href='/'>Your sub-submenu 2.1.1</a></li>
<li><a href='/'>Your sub-submenu 2.1.2</a></li>
</ul>
</li>
<li><a href='/'>Your submenu 2.2</a></li>
<li><a href='/'>Your submenu 2.3</a></li>
</ul>
</li>
<!-- Your menus end -->
</ul></div>
<script type='text/javascript'>
var zfpm_colorTheme = 'dark'
var zfpm_shareBox = 'no';
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script src='http://zfpmenu.googlecode.com/svn/trunk/js/zfpmenu.js' type='text/javascript'/>
<!-- zFPmenu END -->
<div id='zfpm_div' style='display:none;'>
<div id='zfpm_upperBox'>
<!-- Place ads, text message, or anything here. -->
</div>
<ul id='zfpm_ul'>
<!-- Your menus start -->
<li class='dir'><a href='/'>Your menu 1 </a>
<ul>
<li class='dir'><a href='/'>Your submenu 1.1</a>
<ul>
<li><a href='/'>Your sub-submenu 1.1.1</a></li>
<li><a href='/'>Your sub-submenu 1.1.2</a></li>
</ul>
</li>
<li><a href='/'>Your submenu 1.2</a></li>
<li><a href='/'>Your submenu 1.3</a></li>
</ul>
</li>
<li class='dir'><a href='/'>Your submenu 2</a>
<ul>
<li class='dir'><a href='/'>Your submenu 2.1</a>
<ul>
<li><a href='/'>Your sub-submenu 2.1.1</a></li>
<li><a href='/'>Your sub-submenu 2.1.2</a></li>
</ul>
</li>
<li><a href='/'>Your submenu 2.2</a></li>
<li><a href='/'>Your submenu 2.3</a></li>
</ul>
</li>
<!-- Your menus end -->
</ul></div>
<script type='text/javascript'>
var zfpm_colorTheme = 'dark'
var zfpm_shareBox = 'no';
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script src='http://zfpmenu.googlecode.com/svn/trunk/js/zfpmenu.js' type='text/javascript'/>
<!-- zFPmenu END -->
KET: Ganti tulisan YOUR MENU, YOUR SUBMENU 2.1, dll dengan link-link yang ada pada blog teman-teman,
contoh :
<ul id='zfpm_ul'>
<!-- Your menus start -->
<li class='dir'><a href="http://techplussite.blogspot.com/">Homepage</a>
<ul>
<li><a href='http://techplussite.blogspot.com/p/daftar-isi.html'>Daftar Isi</a></li>
</ul>
</li>
<!-- Your menus start -->
<li class='dir'><a href="http://techplussite.blogspot.com/">Homepage</a>
<ul>
<li><a href='http://techplussite.blogspot.com/p/daftar-isi.html'>Daftar Isi</a></li>
</ul>
</li>
Setelah selesai memasukkan link masing-masing, klik save template..and enjoy it,,
Selamat Mencoba...









2 comments:
wahh makasi bagt mas bro, kini blog saya jadi makin gaya karena ada menu melayangnya
kunjungi blog saya y bro
Post a Comment